加手机壳
frameit 可以将fastlane snapshot生成的截图套上手机壳,手机壳支持多种设备、多种颜色。
使用:
fastlane frameit#第一次运行会提示安装imagemagick,按提示安装即可
#生成其他颜色外壳举例,默认黑色
#fastlane frameit silver
#fastlane frameit rose_gold
#下载最新的外壳
#fastlane frameit download_frames
查看相关的其他信息,外壳样式、存储路径等:
这样仅仅是给屏幕截图加了个设备外壳,没有背景图片和文字。
需要注意的是,此时生成的图是全分辨率的,因此不能直接上传appstore。

加背景和文字描述
如果想加入背景图和文字,需要编辑Framefile.json文件, 这个文件放到screenshots文件夹里。
还需要编辑keyword.string和title.string文件,他们放到对应截图语言的文件夹里。
你可以在这里获得更多信息。
官方示例
现在我有两张截图,page1和page2,看看Framefile.json文件是怎么编辑的。
{
"device_frame_version": "latest",
"default": {
"keyword":{
"fonts":[
{
"font": "./fonts/wryh.ttf",
"supported": ["en-US"]
},
{
"font": "./fonts/wryh.ttf",
"supported": ["zh-Hans", "zh-Hant"]
}],
"color": "#0A0A0A"
},
"title": {
"fonts": [
{
"font": "./fonts/wryh.ttf",
"supported": ["en-US"]
},
{
"font": "./fonts/wryh.ttf",
"supported": ["zh-Hans", "zh-Hant"]
}
],
"color": "#EE5C42"
},
"background": "./background.jpg",
"show_complete_frame":true,
"stack_title":false,
"padding": 50
},
"data": [
{
"filter": "1page",
"keyword": {
"color": "#C0FF3E"
}
},
{
"filter": "2page",
"keyword": {
"color": "#0A0A0A"
}
}
]
}
| 属性 | |
|---|
| default->background | 背景图片 |
| show_complete_frame | 是否应缩小设备和框架,使其在框架屏幕截图中全部显示,否则可能被截断 |
| stack_title | 当定义关键字和标题时,frameit是否应该在标题之上显示关键字。 |
| data -> filter | 用来匹配截图名字,要求截图的名字包含filter对应的关键字 |
| data -> title | 描述满足filter条件的图片的标题 |
这个文件大概是这样的:
filter字段会去匹配截图名字,截图名字包含这个字符串就会匹配成功,这样可以去约定的keyword颜色。
编辑.string文件:
---en-US文件夹下----
--title.strings--
"1page" = "this is 1 page";
"2page" = "this is 2 page";
--keyword.strings
"1page" = "keyword1";
"2page" = "keyword2";
---zh-Hans文件夹下---
--keyword.strings--
"1page" = "关键字1";
"2page" = "关键字2";
--title.strings--
"1page" = "第一个界面";
"2page" = "第二个界面";
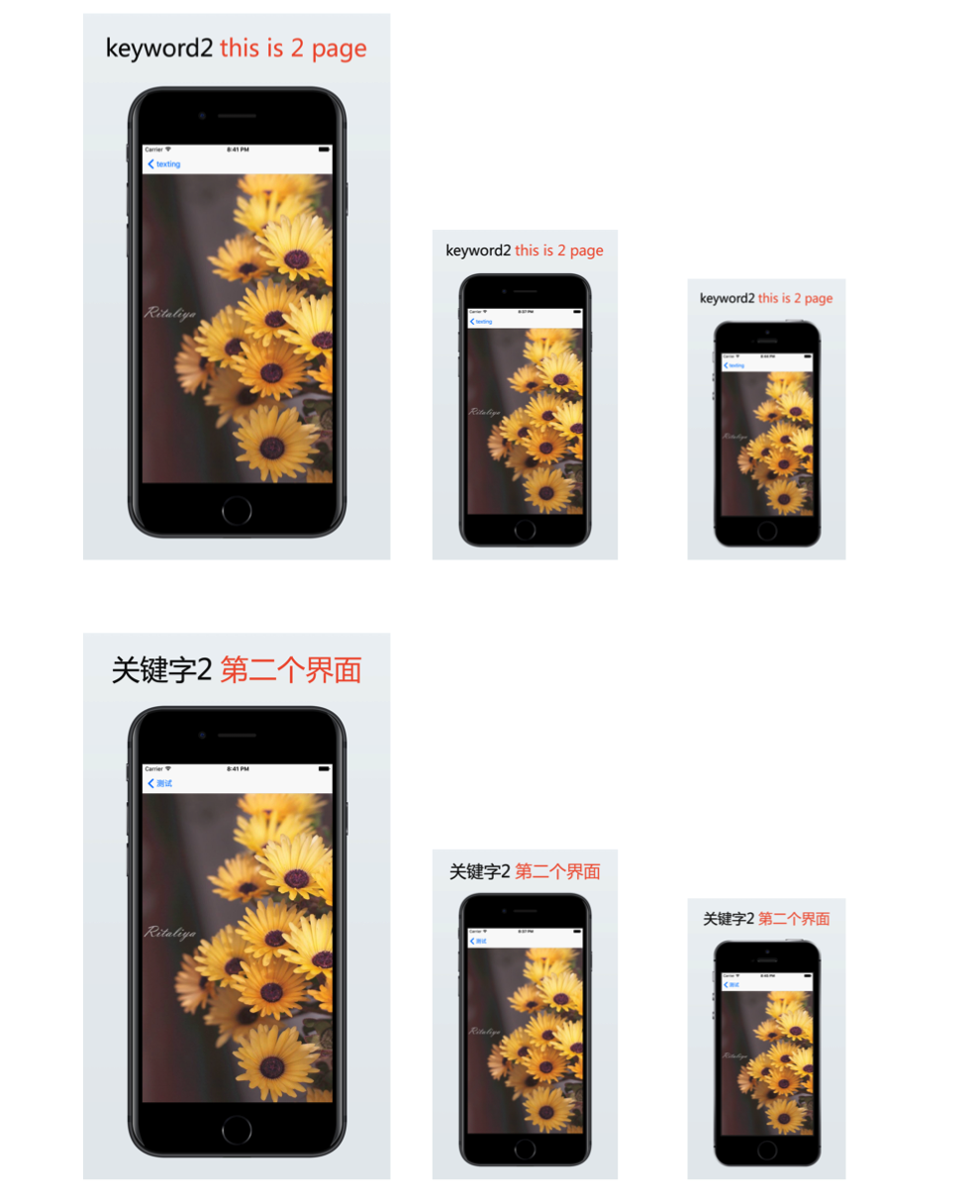
再次运行fastlane frameit,生成的图片如下:

下载示例 snapshotExample
注意点
.strings文件必需utf-16编码 (UTF-16 LE with BOM)。也必须以空行开始。- 如果你需要设置标题,背景图片是必须要有的.
- 可以使用deliver上传appstore
参考链接
https://docs.fastlane.tools/getting-started/ios/screenshots/#upload-screenshots-to-the-app-store
https://github.com/fastlane/fastlane/tree/master/frameit#titles-and-background-optional