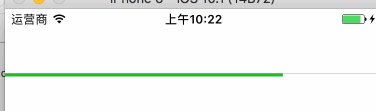
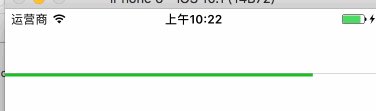
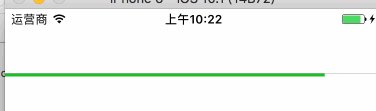
微信webView加载时候在导航条下回出现一个绿色进度条。
虽然进度条是假的,但是给用户提供了更好操作体验。

我们可以用帧动画实现
这里把layer加到了(0,100)这所在行位置
- (void)testFunction{
CAShapeLayer *animationLayer = [CAShapeLayer layer];
animationLayer.lineWidth = 3 ;
animationLayer.strokeColor = [UIColor colorWithRed:28/255. green:189/255. blue:39/255. alpha:1].CGColor;
[self.view.layer addSublayer:_animationLayer];
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 100)];
[path addLineToPoint:CGPointMake(SCREEN_WIDTH, 100)];
self.animationLayer.path = path.CGPath;
CAKeyframeAnimation *animations = [CAKeyframeAnimation animation];
animations.keyPath = @"strokeEnd";
animations.duration = 25.0;
animations.values = @[@0, @0.6, @0.85, @1];
animations.keyTimes = @[@0,@(1./25),@(3./25),@1];
[self.animationLayer addAnimation:animations forKey:nil];
}
webView加载完成时,可以用再覆盖一层layer,显示加载完成。
- (void)testFunction{
CAShapeLayer *animationLayer = [CAShapeLayer layer];
animationLayer.lineWidth = 3 ;
animationLayer.strokeColor = [UIColor colorWithRed:28/255. green:189/255. blue:39/255. alpha:1].CGColor;
[self.view.layer addSublayer:animationLayer];
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 100)];
[path addLineToPoint:CGPointMake(SCREEN_WIDTH, 100)];
animationLayer.path = path.CGPath;
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.fromValue = @(0.0);
animation.toValue = @(1.0);
animationLayer.autoreverses = NO;
animation.duration = 0.3;
animation.delegate = self;
[animationLayer addAnimation:animation forKey:nil];
}
Demo地址